 |
| Button Animasi |
Biasanya sebuah ataupun beberapa tombol (Button) yang terdapat di blog dan Website, bisa menjadikan template nya terlihat lebih padat dan berwarna. Dan umumnya.. tombol-tombol tersebut dimaksudkan untuk menggantikan peran dari entitas link, gambar, widget, dan sebagainya agar lebih tampak menarik. Kerap kali tombol di sebuah halaman sering juga ditampilkan sebagai menu Navigasi tambahan. Baiklah, berikut ini akan saya uraikan bagaimana cara membuat animasi pada tombol dengan menggunakan CSS3 transitions dan CSS3 transforms. Disini kita juga akan membubuhi beberapa ikon ke dalamnya untuk menghidupkan dan memperkuat Karakter dari tombol-tombol itu sendiri.
Animasi button biasanya digunakan untuk:
• membuat link atau tautan
• memulai movie
• dan dalam presentasi untuk menuju ke slide selanjutnya
Berikut adalah langkah pembuatannya :
1. Silahkan anda buat sebuah objek pada stage dengan rectangle tool dan pilih set corner radius pada option untuk membuat sudut persegi tumpul dan isikan 50 untuk points corner radius
2. Selanjutnya anda buat persegi di stage
3. kemudian anda buat objek menjadi symbol dengan cara klik dua kali pada objek dan klik kanan > pilih convert to symbol >pilih Button dan klik ok.Sip Objek telah menjadi button
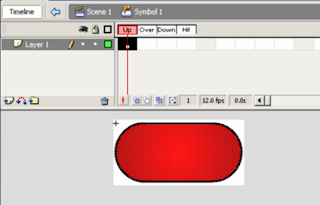
4. Kemudian untuk memberi efek : klik dua kali pada objek hingga tampilan seperti berikut :
 |
| Pemberian Effect |
Ket:
- Frame up > objek berada pada frame pertama
- Frame over > saat mouse bergerak melewati objek maka objek akan berubah bisa bentuk atau warna tergantung objek yang dirubah pada frame over
- Frame down > saat mouse mengklik objek maka objek akan berubah bisa bentuk atau warna tergantung objek yang dirubah pada Frame Down
5. Selanjutnya klik kanan pada frame over dan pilih insert key frame, dan ubah warna objek menjadi hijau dan beri teks KLIK Play !!! dengan brush tool
6. Kemudian anda klik kanan pada frame down dan anda ubah warna objek menjadi biru
7. Kemudian test dengan menekan Ctrl + Enter
Animasi button yang saya buat hanyalah animasi yang sederhana dan mungkin belum bagus ,semoga dengan imajinasi dan kreatif yang anda miliki animasi ini dapat menjadi inspirasi anda
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Anda Ingin Kursus Mastering Komputer ?
KLIK DISINI
Judul: Membuat Animasi dalam Button Dengan Flash
Ditulis oleh Unknown
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke https://tips-triks-ilmu-komputer.blogspot.com/2014/10/membuat-animasi-dalam-button-dengan.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh Unknown
Rating Blog 5 dari 5
Anda Ingin Kursus Mastering Komputer ?
KLIK DISINI





0 komentar:
Posting Komentar